We’ve added native support for tables in Ulysses with version 27. Just type
(tbl)to add a new table.
One important benefit of plain text editing is that you’re never locked in to some particular tool or file format. And so it happens that if you’re missing a particular feature from Ulysses, chances are good there is a great tool for just that feature out there.
As it happens, creating and exporting tables is a common task of writing not yet supported by Ulysses. Luckily, thanks to the nature of plain text, working with tables is still possible. If tables are an important part of your work and you happen to be publishing to the web, Marked 2 might be just the right assistant for you. It is a swiss-army knife for exporting Multimarkdown to HTML. You will be able to write in Ulysses and use Marked for exporting.
Setting Up
To get started, either download Marked from the Mac App Store or install the free trial version from the developer’s site. Please make sure you’ve started it at least once after installing. Then, switch back to Ulysses and paste the following text to a blank sheet:
Cities in Saxony
| City | Population | Area
|-------------|---------------|-----------
| Leipzig | 520,838 | 297.60km²
| Dresden | 525,105 | 328,8km²
| Chemnitz | 241,210 | 220,8km²
This is a simple table written in Multimarkdown. Each row is placed on a line and columns are separated by vertical bars |. The table’s headline and the body of the table are separated by a series of dashes -.
Exporting Tables
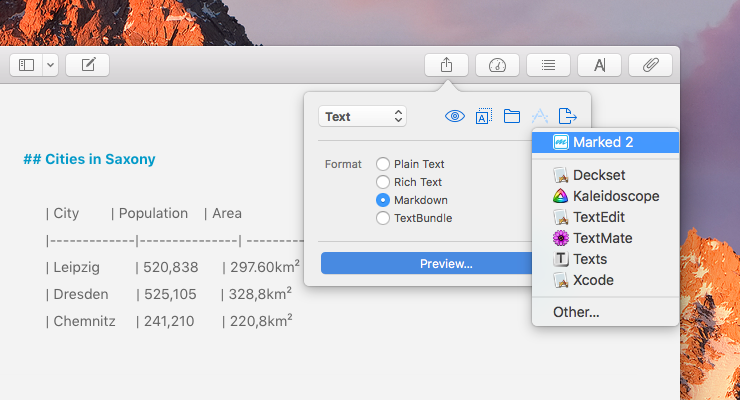
Click the export button in the upper right corner and select the plain text exporter tab. Please make sure that Markdown exporting is selected on the bottom of the window. Finally, click the arrow on the right side of the „Send To” button and choose „Marked”. Ulysses will export the document and send the result straight to Marked.
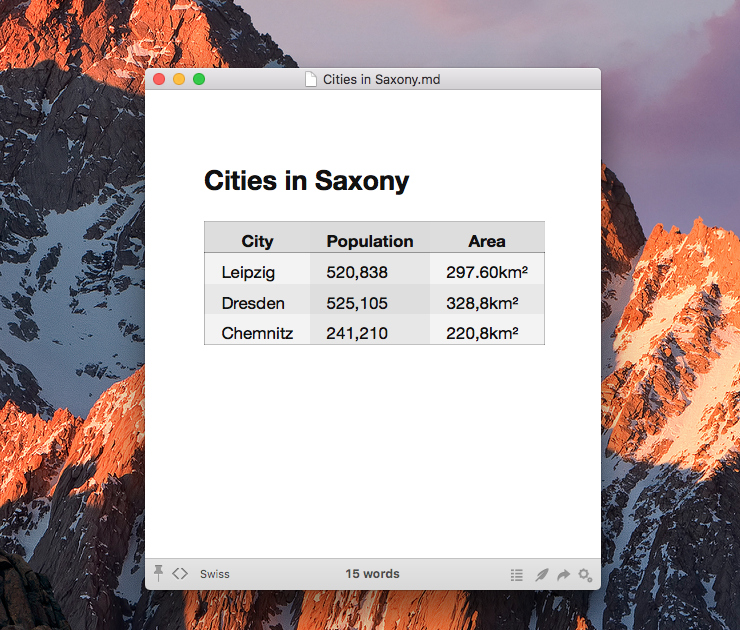
Marked will open up a preview of the generated web page. Inside Marked, you can select among different styles or tweak your style using CSS. When you’re satisfied with the results, just save your document as an HTML file and upload it to your blog.

You can create more sophisticated table layouts as well of course. You’ll find all details in the table documentation on the Multimarkdown website.
PS – We recommend Marked because it is an elegant tool for the described workflow. But you’re not bound to use it. Other tools supporting the export of Multimarkdown to HTML will also do, e.g. MultiMarkdown, MultiMarkdown Composer, or Byword.