Please forgive me if this might get a bit technical, I’ll try and keep it as clear as possible.
As any version before, Ulysses 3 will feature multiple color “themes”: colors that can be mapped to tags, text passages and paragraphs. Users will be able to select from a list of preset themes, adjust them to their liking, and even share created themes with fellow writers.
Each theme will be based on a fixed set of colors, so-called “palettes”. Users will not be able to select their colors freely, but rather choose from a set of matching colors within any given palette. So it always looks nice.
However, it wouldn’t be us if we didn’t want to push the boundaries, and so we implemented a dedicated “dark” mode to the editor, which in turn means that every theme will offer two distinct color variants: Light and Dark, each based on a different palette.
So far so good.
We would now like to ask you (you, yes, you!) to submit your favorite color schemes, so we can turn them into color palettes (and, ultimately, themes).
We don’t care which way you send them in — screenshots, a numbers document with a list of rgb values, whatever –, we will look at all submissions and gladly include whatever we see fit.
IF (!) you’re serious about creating a Ulysses 3 color scheme, however, study the following info, as it will help you understand what we’re doing, how we’ll be doing it, and what you can do to help us include your preferred colors in Ulysses 3.
A color scheme in Ulysses 3 consists of 13 base colors:
- Foreground
- Background
- 11 Accent Colors
This is pretty much all you need to know: Foreground, background, 11 Accents. Users will then have access to a palette which intelligently blends each of these colors to the fore- and background color.

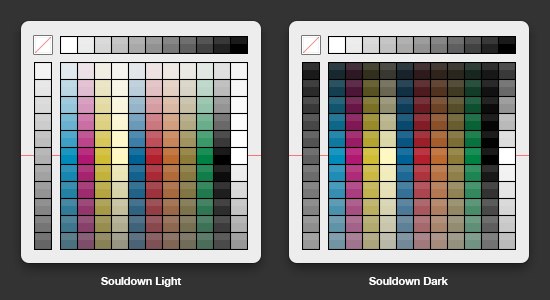
The above example shows the included “Souldown” schemes. As you can see, there’s a wide range of shades available to the user, which makes highlighting and toning down (e.g. of tags) incredibly easy.
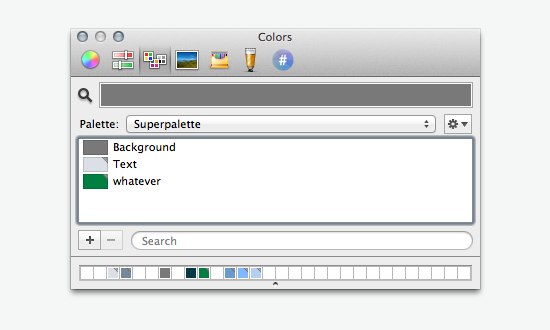
Now for the format. We’re using standard Mac OS X .clr palettes. Colors need not be named except for the distinct fore- and background colors, which must be named
- Text
- Background
All other colors can be given any name you want.
We found ColorSchemer Studio to be of great help, but you can actually just use the system’s color picker.

Once you’re satisfied with the scheme, save it, and give it name. We won’t include “Untitled6.clr” for obvious reasons, so at the very least use you name or game center handle or such.
There is no need whatsoever to do both dark and light schemes, although it is preferable, again for obvious reasons. The shift from light to dark can be automated in the UI (e.g. when switching from standard to fullscreen mode), so it’s just a good idea to create consistent schemes here.
Now, if we decide to not include you scheme, don’t worry: You can use your own colors in Ulysses 3 by simply copying the scheme to Application Support, so your work won’t be in vain in any way. Just to make that clear. :)
Also, there’s no need to send in multiple requests for the king of light & dark schemes — Solarized by Ethan Schoonover –, as that will come pre-installed anyway. We got it covered. It’s already in.
And that’s that.
Happy color scheming.
